Dnes se v Drupalu podíváme na základní programování custom modulu. Pokud se snažíme na stránku přidat nějakou novou funkcionalitu, téměř vždy nalezneme nějaký korespondující modul vytvořený a udržovaný Drupal komunitou (tj. contrib modul). Občas se však stane, že klient vyžaduje řešení, které nám žádný contrib modul neposkytuje a my ho tak musíme naprogramovat (tj. custom modul). Custom modul může mít mnoho funkcí a využití. Jedná se o část kódu, která reaguje s Drupalem jako celkem a v předem definovaných fázích přidává další funkcionalitu.
Modul, kterým se budeme zabývat, bude námi vytvořený formulář s odkazem v menu. Formulář bude mít několik polí, která se budou validovat a odesílat. Pro validaci a odeslání využijeme tzv. hook. Hook nám umožňuje interakci mezi jádrem Drupalu a samotným modulem. V první části si vystačíme s následujícímu hooky:
- hook_form – umožňuje definovat formulář,
- hook_form_validate – umožňuje provést validaci konkrétního formuláře,
- hook_form_submit – spouští konkrétní funkce v době odeslání formuláře,
- hook_menu – umožňuje přidat položky do konkrétního menu.
Základním definováním a nastavením těchto hooků bude končit první část návodu. Druhá část návodu dále naváže přidáním Javascriptových funkcí pro větší uživatelskou přívětivost.
VYTVOŘENÍ SOUBORŮ PRO MODUL
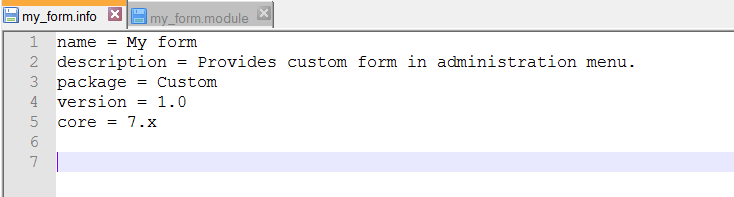
Abychom mohli náš modul využívat v naší Drupal instalaci, musím pro něj nejdřív definovat složku a vytvořit soubory s příponami .info a .module. Proto si nejprve v naší instalaci na cestě sites/all/modules/custom vytvoříme složku s názvem my_form a uvnitř složky vytvoříme zmíněné soubory. Nejprve je nutné definovat .info soubor a to následovně:

Do položky jméno napíšeme název našeho modulu, do popisu specifikujeme, co by zhruba měl náš modul dělat, package nastavíme na Custom a verzi na 1.0. Core je nastavení, pro jakou verzi jádra Drupalu by měl modul fungovat, v našem případě verze 7.
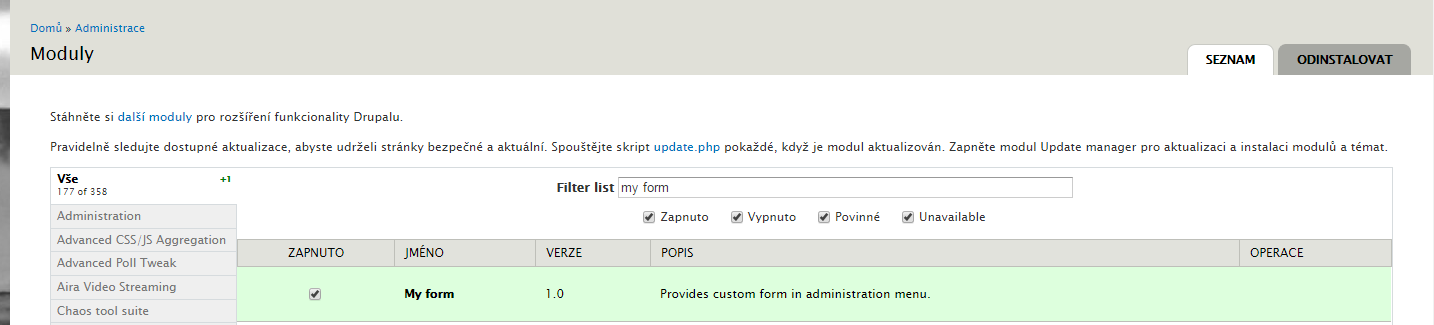
Pokud jsme vše udělali správně měl by se náš modul objevit na url /admin/modules v administraci, kde je možné ho povolit.

VYTVOŘENÍ ODKAZU V MENU
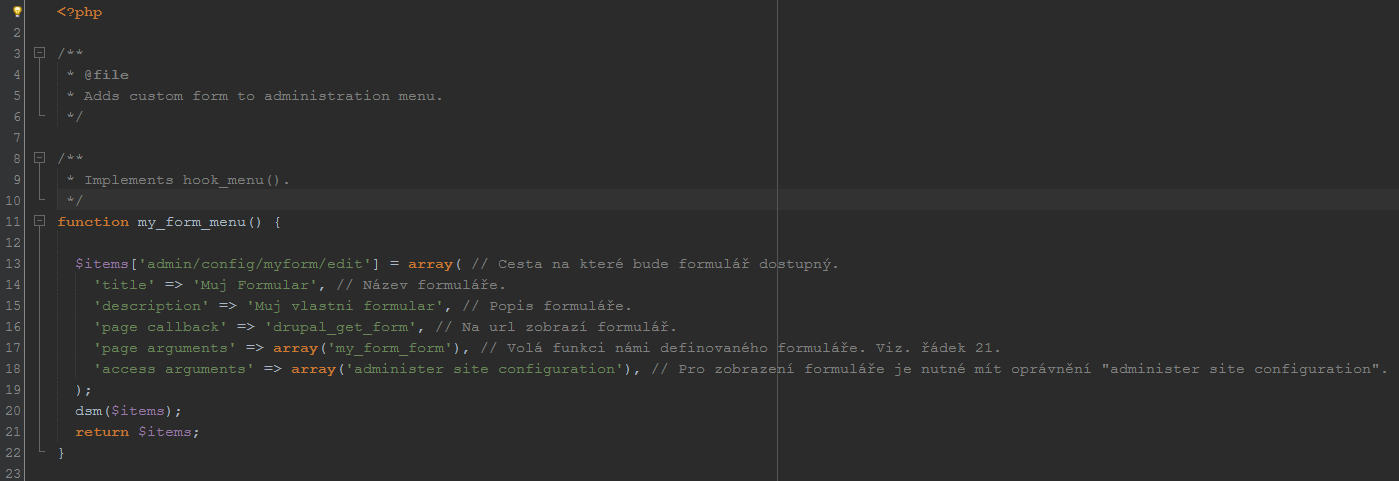
Nyní konečně přejdeme k samotnému programování modulu. Nejprve přidáme popis modulu a všech implementovaných hooků, a to tak, abychom dodržovali coding standards. (V tomto ukázkovém modulu nebudou coding standards dodržovány úplně přesně, protože se snažím komentáři popisovat jednotlivé funkce pro větší přehlednost).
Dále vytvoříme odkaz v menu, na kterém bude náš formulář přístupný. Definujeme si již zmíněný hook_menu a nastavíme ho podle dokumentace na Drupal.org. V našem případě chceme, aby se na odkazu zobrazil námi definovaný formulář my_form. Je konvencí, že pokud chceme využít hook, musíme ho pojmenovat ve formátu název_modulu_název_hooku. Pokud se můj modul bude jmenovat branding, pak bude název hooku pro menu branding_menu.

VYTVOŘENÍ FORMULÁŘE
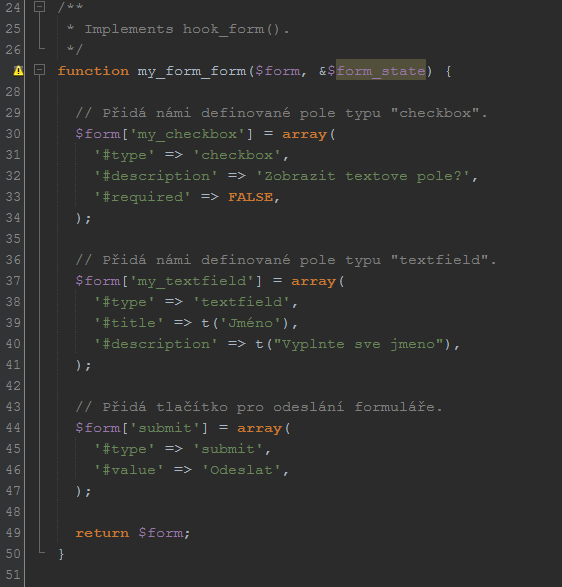
Dále je nutné implementovat samotný formulář. Toho docílíme pomocí funkce hook_form. Můžeme si všimnout, že hook příjímá parametry $form a $form_state. V proměnné form je uložena definice formuláře a $form_state nám umožňuje použít hodnoty vyplněné uživatelem. Této funkce využijeme při validaci. Dalším krokem je definice formulářových prvků. Náš formulář bude obsahovat textové pole a checkbox. Součástí každého formuláře je i tlačítko, které celý formulář odešle ke zpracování. Po vyplnění příslušných polí podle Drupal form api máme základní definici formulářových prvků hotovou.

VALIDACE A ODESLÁNÍ FORMULÁŘE
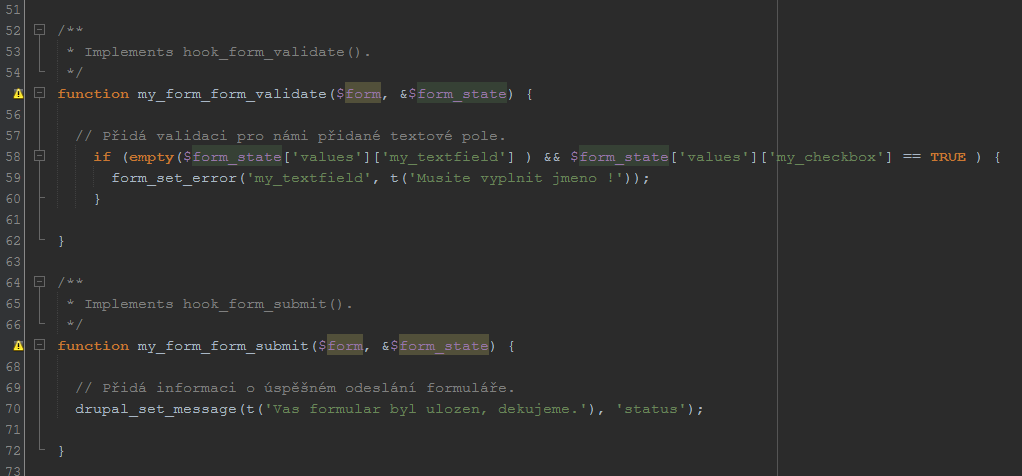
Posledním krokem je přidání validační a submit funkce. Validace v tomto případě kontroluje, zda je vyplněno textové pole a zároveň je checkbox nastaven na „zaškrtnuto“. Je to z toho důvodu, že v další části návodu budeme „schovávat“ textfield a zobrazovat ho pouze pokud bude checkbox zaškrtlý.
Pokud checkbox zaškrtneme, ale zároveň nevyplníme textové pole, tak nám Drupal odpoví chybovou hláškou „musíte vyplnit jméno“ a funkce hook_form_submit se nezavolá, protože formulář zůstane ve stavu „neodeslán“. Jakmile validační funkce žádnou chybu neobjeví, tak se submit funkce zavolá a formulář je v pořádku odeslán.

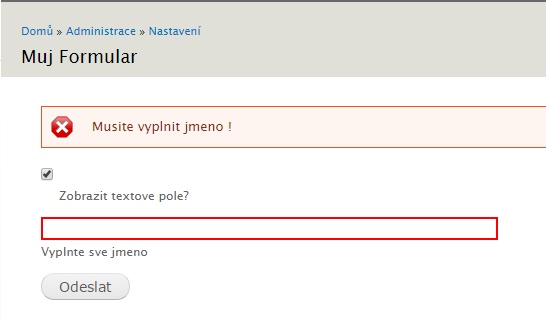
Zde máme již hotový formulář ve stavu chybné validace:

Tím jsme se dostali na konec první části našeho malého seriálu o tvorbě custom modulu. V další části si do formuláře přidáme Javascript a formuláři přidáme konkrétní funkci. Již hotový modul si můžete stáhnout v přiloženém souboru.


