Kdo nemá web optimalizovaný pro mobilní zařízení, jako by nebyl. Chcete-li být se svým online byznysem úspěšní, je naprosto nezbytné následovat trend rostoucí návštěvnosti z mobilů a tabletů. Samotný Google ve výsledcích vyhledávání upřednostňuje responzivní weby před těmi ostatními. V následujících řádcích se dozvíte, jak moc je responzivita důležitá a jak vám k jejímu dosažení může pomoci právě Drupal.
- Proč je responzivní design tak důležitý?
- Responzivní web třemi různými způsoby
- Responzivita v Drupalu 8
Proč je responzivní design tak důležitý?
Počet návštěvníků přicházejících na webové stránky z mobilních zařízení, tzn. z mobilních telefonů a tabletů, se neustále zvyšuje. Celosvětově se jedná zhruba o 49 % veškerých online návštěv. Avšak nejen ve světě, ale i v České republice je tento trend patrný. Ve výzkumu „Češi online 2020“ realizovaném profesním Sdružením pro internetový rozvoj (SPIR) bylo zjištěno, že internet z mobilních zařízení si prohlíží 71 % internetových uživatelů a 12 % uživatelů si prohlíží internet výhradně z mobilu či tabletu.
Je tedy naprosto zřejmé, že jedním z klíčových faktorů, jak být úspěšný v online prostředí, je zavést responsivní design – tzn. optimalizovat obsah webu pro různé druhy zařízení. Responzivní web dokáže sám rozpoznat, na jakém zařízení se právě nachází a jakým způsobem má obsah v závislosti na šířce daného zařízení zobrazit. Díky tomu budou webové stránky pro návštěvníky vždy přehledné a uživatelsky přívětivé.
Na pozoru by se měli mít především provozovatelé e-shopů, neboť značně roste podíl nákupů realizovaných přes mobilní zařízení (viz graf níže, jenž reflektuje situaci na českém trhu).
Mohlo by vás zajímat!
- E-shop na míru na Drupalu?
- TOP 10 e-commerce modulů, které potřebujete pro svůj e-shop na Drupalu
- TOP 10 šablon pro internetový obchod na Drupal
- TOP 5 vybraných e-shopů na Drupalu - znáte je?
Zdroj: ceska-ecommerce.cz
Responzivní web třemi různými způsoby
Existují v zásadě tři možnosti, jak docílit responzivního webu:
- Vývoj mobilní aplikace: abyste uživatele přiměli přistupovat k obsahu vašich stránek z mobilního zařízení, můžete si nechat vyvinout mobilní aplikaci. Je však potřeba nabídnout uživatelům natolik výraznou přidanou hodnotu, aby je přiměla si aplikaci stáhnout; konkurence je totiž obrovská.
- Přečtěte si také! Jaké jsou nejčastější chyby při vývoji mobilních aplikací?
- Nová verze webu: dalším možným řešením je tvorba nové verze webových stránek, která si bude s mobilními zařízeními „rozumět“. Zde je však třeba počítat s nemalými výdaji na její implementaci a správu.
- Responzivní web: třetí možností je tvorba responzivního webu, jenž se sám přizpůsobí zařízení, na kterém je právě prohlížen, zatímco vy máte všechna data na jednom místě.
V tomto článku se budeme zabývat poslední, a na první pohled nejefektivnější, variantou.
Responzivita v Drupalu 8
Jakým způsobem je řešena responzivita v Drupalu, si vysvětlíme na „osmičkové“ verzi, neboť nejnovější „devítka“, vydána v červnu tohoto roku, se teprve zaběhává. Nicméně, o Drupalu 9 se tvrdí, že je v podstatě vylepšeným dvojčetem Drupalu 8, proto zde uvedené informace budou relevantní v obou případech.
- Přečtěte si také!
>> Migrace webu na Drupal 8 vs. upgrade na Drupal 9
>> 5 kroků, jak upgradovat Drupal 8 na Drupal 9
>> Drupal 9: FAQ aneb často kladené dotazy
Core moduly podporující responzivitu
Z hlediska responzivity byl Drupal 8 průlomovým, neboť právě od této verze je responzivita podporována nativně. Drupal 8 mimo jiné nabízí předdefinovaná responzivní témata a responzivní rozhraní pro správce webu. Za účelem nativní podpory responzivity byly do jádra integrovány moduly Breakpoint a Responsive Image.
Modul Breakpoint
Modul Breakpoint umožňuje definovat jednotlivé breakpointy, resp. body zlomy, jako jsou např. minimální či maximální šířka obrazovky, při jejichž dosažení má dojít ke změnám v rozložení stránek.
Definování breakpointů, tedy hraničních rozměrů jednotlivých změn v designu, se provádí v tématu vzhledu, a to prostřednictvím souboru „nazev_tematu.breakpoints.yml“. Předdefinovaná témata, jako je třeba Bartik, tímto souborem – a také několika nastavenými breakpointy – disponují již v základu, avšak u custom témat či custom modulů je třeba soubor nejprve vytvořit v kořenovém adresáři. Zápis do souboru může vypadat následovně:
Zdroj: maxiorel.cz
Tento zápis říká, že v případě, že bude šířka prohlížeče menší nebo rovna 639 px, uplatní se první nastavení (tedy to pro mobilní zařízení), od šířky 640 px se pak aplikuje nastavení pro desktop.
Modul Responsive Image
Modul Responsive Image umožňuje zobrazovat tytéž obrázky různými způsoby (resp. v různých formátech) na základě jednotlivých breakpointů. Na rozdíl od modulu Breakpoint je však potřeba tento modul nejprve povolit.
Před zahájením práce se samotným modulem je třeba nastavit si v administrační části klasické styly pro úpravu fotek. Stačí jít cestou Nastavení > Média > Styly obrázků a nastavit požadovaný efekt.
Nastavení klasických stylů pro úpravu fotek
Po této základní přípravě se již můžete pustit do nastavení responzivních obrázků. V administraci přejděte do části Nastavení > Média > Responsive image styles a klikněte na tlačítko Add responsive image style pro přidání nového stylu.
- V prvé řadě si zvolte popisek, se kterým budete v administraci dále pracovat. Poté si z rolovací nabídky Skupina breakpointů vyberte název svého tématu vzhledu.
- Výběrem tématu vzhledu přibydou v této sekci kolonky s definovanými breakpointy. U každé z nich zatrhněte jako Typ volbu Select a single image style. Následně si z rozbalovací nabídky Styl obrázku vyberte ten, který se pro daný breakpoint uplatní. Tím je definován výstup do značky <source> ve výsledné značce <picture>.
- V sekci Fallback image style zadejte styl obrázku, který bude aplikován v případě, že by prohlížeč značce <picture> nerozuměl.
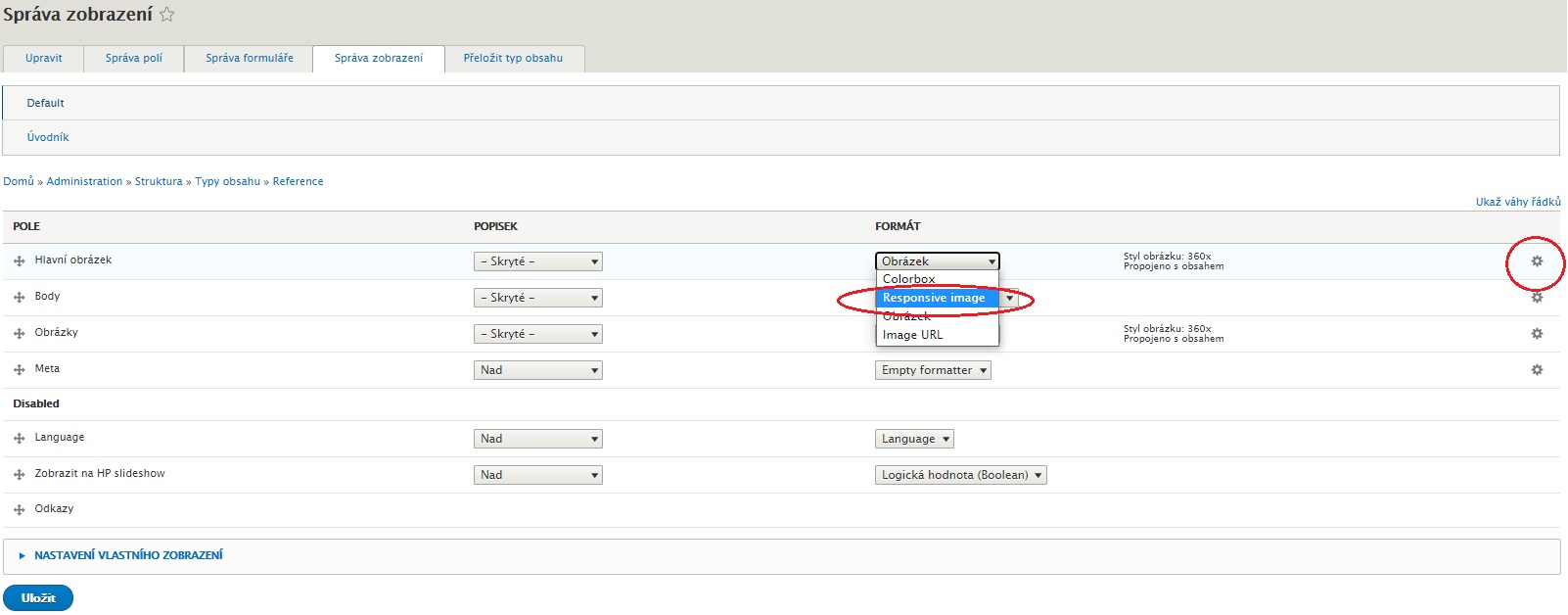
- V posledním kroku přejděte do správy zobrazení u obrázkového políčka, kde v nastavení formátovače vyberete Responsive image. Poté kliknete na ozubené kolečko vpravo a vyberete připravený responzivní styl obrázků.

Contrib moduly k podpoře responzivity
Vedle modulů integrovaných již v samotném jádru existuje samozřejmě i celá řada přídavných neboli contrib modulů, které pomáhají s řešením responzivního designu. V následujících řádcích uvedeme hned čtveřici takovýchto modulů.
Simple Responsive Table
Jak již název samotný napovídá, modul Simple Responsive Table zajišťuje responzivitu tabulek použitých na daných webových stránkách, a to specificky na malých obrazovkách. Jediné, co je třeba udělat, je nastavit maximální šířku obrazovky, pro niž mají být tabulky responzivní. Modul může (ale nemusí) být povolen také pro admin stránky.
Sidr: Accessible Mobile Menus
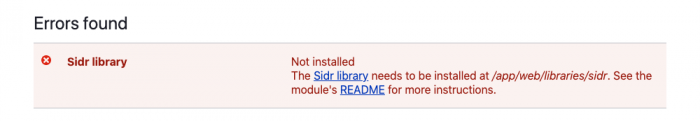
Modul Sidr: Accessible Mobile Menus integruje do systému JS plugin Sidr, jenž, mimo jiné, slouží k tvorbě responzivního postranního menu. Takto vytvořené menu značně usnadňuje webovým návštěvníkům orientaci na stránkách. K modulu je však potřeba instalovat také příslušné knihovny – Sidr JS libraries; v opačném případě se objeví chybová hláška:

Zdroj: jigarius.com
Zajímá-li vás instalace a konfigurace tohoto modulu více, pusťte si následující video:
Viewport
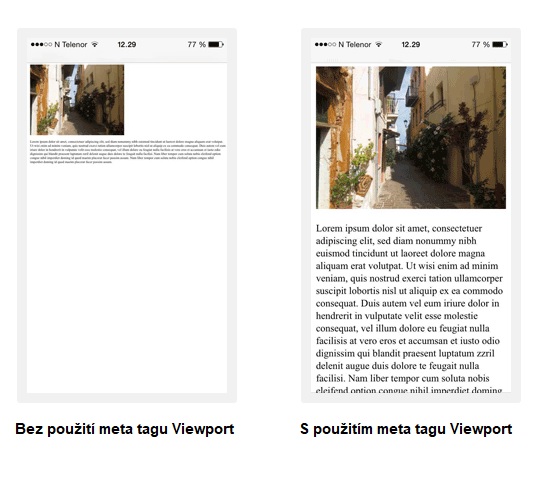
Modul Viewport poskytuje uživatelské rozhraní, z něhož lze do hlavičky webu umístit stejnojmenný meta tag viewport. Tento element prohlížeči říká, jakým způsobem má uživateli vykreslit viditelný obsah stránky. Dle informací zadaných v atributu content (viz níže) nastavuje šířku a procento přiblížení, přičemž zabraňuje automatickému zmenšování stránky v případě menšího rozlišení displeje.
Atribut content

Zdroj: w3schools.com; upraveno
Juicebox HTML5 Responsive Image Galleries
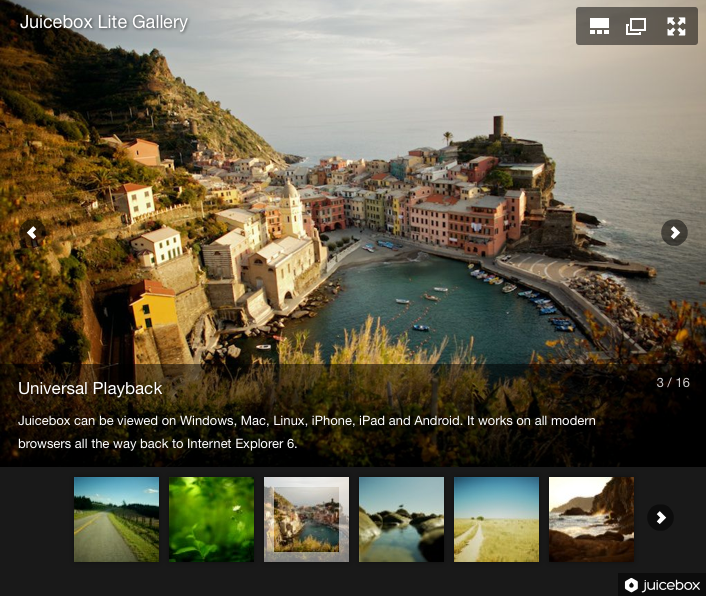
Modul Juicebox HTML5 Responsive Image Galleries umožňuje integrovat do Drupalu populární HTML5 responzivní obrázkovou galerii Juicebox. Tato galerie běží na téměř každém zařízení a díky své plné responzivitě se přizpůsobí jakékoliv šířce prohlížeče.
- Mohlo by vás zajímat! Jak na galerii obrázků v Drupalu?
Modul zajišťuje, aby jednotlivá obrazová pole a views Drupalu bylo možno formátovat právě jako Juicebox galerie. Dále přináší vícejazyčnou podporu, možnou integraci s modulem Media, přívětivost pro vyhledávače aj.

Zdroj: drupal.org
Jak si lze povšimnout, možností, jak docílit responzivního designu webu, je mnoho. A na základě údajů a statistik, jež jsme uvedli výše, se rozhodně nevyplatí s jejich implementací otálet.
Nevíte-li si s responzivitou rady, obraťte se na naše zkušené odborníky, kteří vám s responzivním webem (a nejen s ním) rádi pomohou!
- A kde své zkušenosti získali, to se dozvíte v našich referencích
















